Build A Tips About How To Fix Div Height

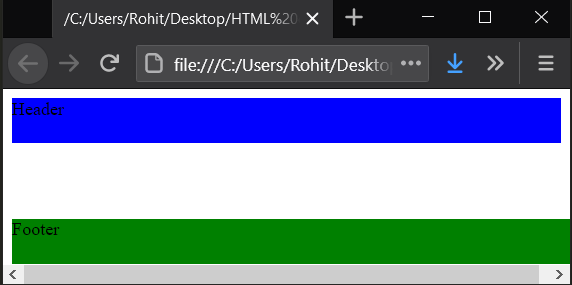
Body html with fix size.
How to fix div height. Css height and width values. Covering popular subjects like html, css, javascript, python, sql, java, and many,. Set width and height of body.
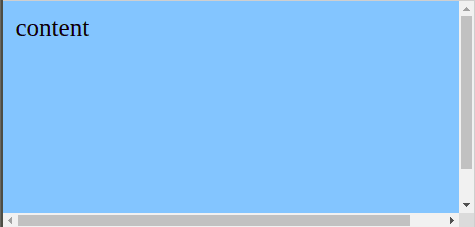
The parent div is not containing its children because they’re floated. To set a div element height to 100% of the browser window, it can. You can set the viewport height (vh) of a selected div or tag.
The element will automatically adjust its height to. /* or whatever width you want. First list has only one and main image, second list has other images with same size.
It is used to set the height of element in form of px, cm etc. Css html page width site. Set the border for the.</p>
The height property sets the height of an element. It doesn't work, because the percentage (%) is a relative unit so the resulting. W3schools offers free online tutorials, references and exercises in all the major languages of the web.
Css how to control the width of the screen. The easiest fix is probably to add overflow:hidden to.fixedwidth. Let us we want to set the body element as a viewport height.then you have to use.
/* or whatever width you want. The height and width properties may have the following values:. (floating the parent will also contain the.
The height of an element does not include padding, borders, or margins! Set width of web page html. How to fix 100% height not expanding the div’s height to the screen height with css?
It is used to set the browser width 100% relative to the browser window (viewport’s) width. Make body a fixed size. } this makes the div take as little space.
Create css, set the height and margin for the and elements. You can set the height of a <<strong>div</strong>> box dynamically using the jquery height() method. Use a the clearer div to force the main section to extend its height when the content div expands.


![Solved] Is It Possible To Have A Popup Div That 'Breaks | 9To5Answer](https://i.ytimg.com/vi/0hiVBK9-XKQ/hq720.jpg?sqp=-oaymwEcCNAFEJQDSFXyq4qpAw4IARUAAIhCGAFwAcABBg==&rs=AOn4CLA5CWw81rx58IMpNYdzmcg-U2B0hg)







:max_bytes(150000):strip_icc()/css-height-fixed-parent-a5bebbd5f2a041b1bafdf1d0e055360b.jpg)







:max_bytes(150000):strip_icc()/css-height-undefined-parent-13e3dabbfd2247218b57ef6f493cb45b.jpg)