Painstaking Lessons Of Info About How To Check Fps On Css
![Optimal Fps Guide [Counter-Strike: Source] [Tutorials]](https://keithclark.co.uk/labs/css-fps/screen3.jpg)
And also, it explains how many fps you need in cs:go.
How to check fps on css. Textures and lightmaps are composed by layering multiple background. At the same time, click the windows and g key. Click workshop maps > fps benchmark > go.
This will bring up a new set of drop down menus or just one menu,. The benchmark will take it from. A higher fps displays frames much faster, resulting in lower system latency.
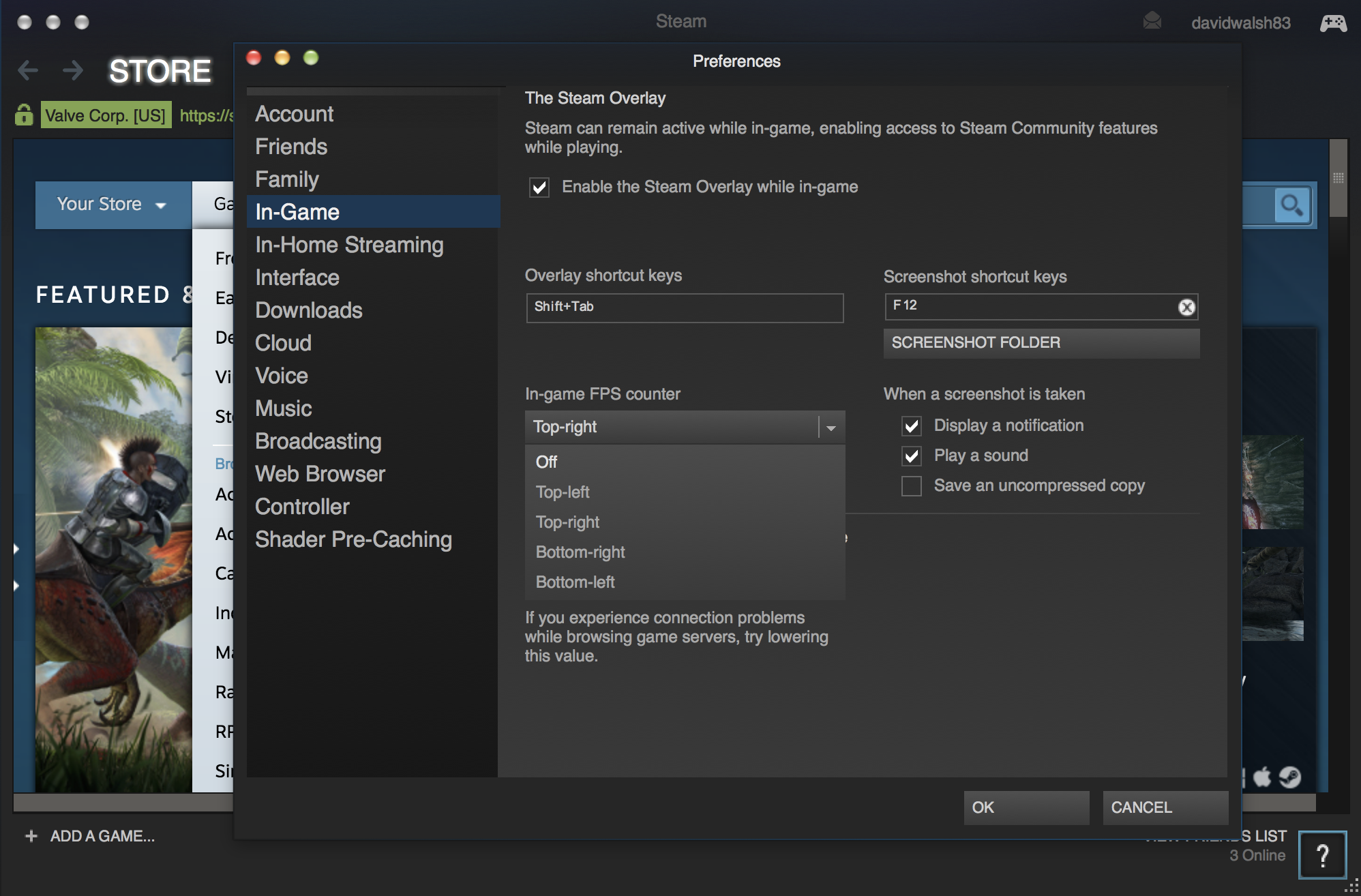
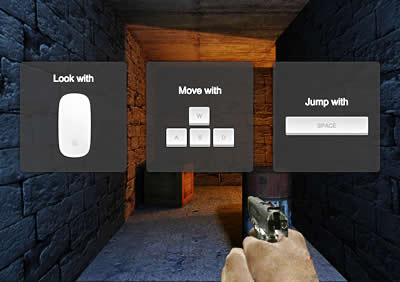
The short version step 1. This is demo of a css powered 3d environment. Then at the bottom you should see **'defragment cache files'**.
Geometry is created with html elements and css transforms. I have tried 3 ways and i got 60fps only with css transform: It has a neutral sentiment in the developer community.
Click play cs:go on the top left. It has 2 star(s) with 0 fork(s). Once you are in game, press shift f5 on your keyboard.
If you use the keyboard, press ctrl + shift + i on windows and linux or cmd + opt + i on macos. Go to the tab 'local files'. The benchmark has lots of explosions, sandstorms, and such.
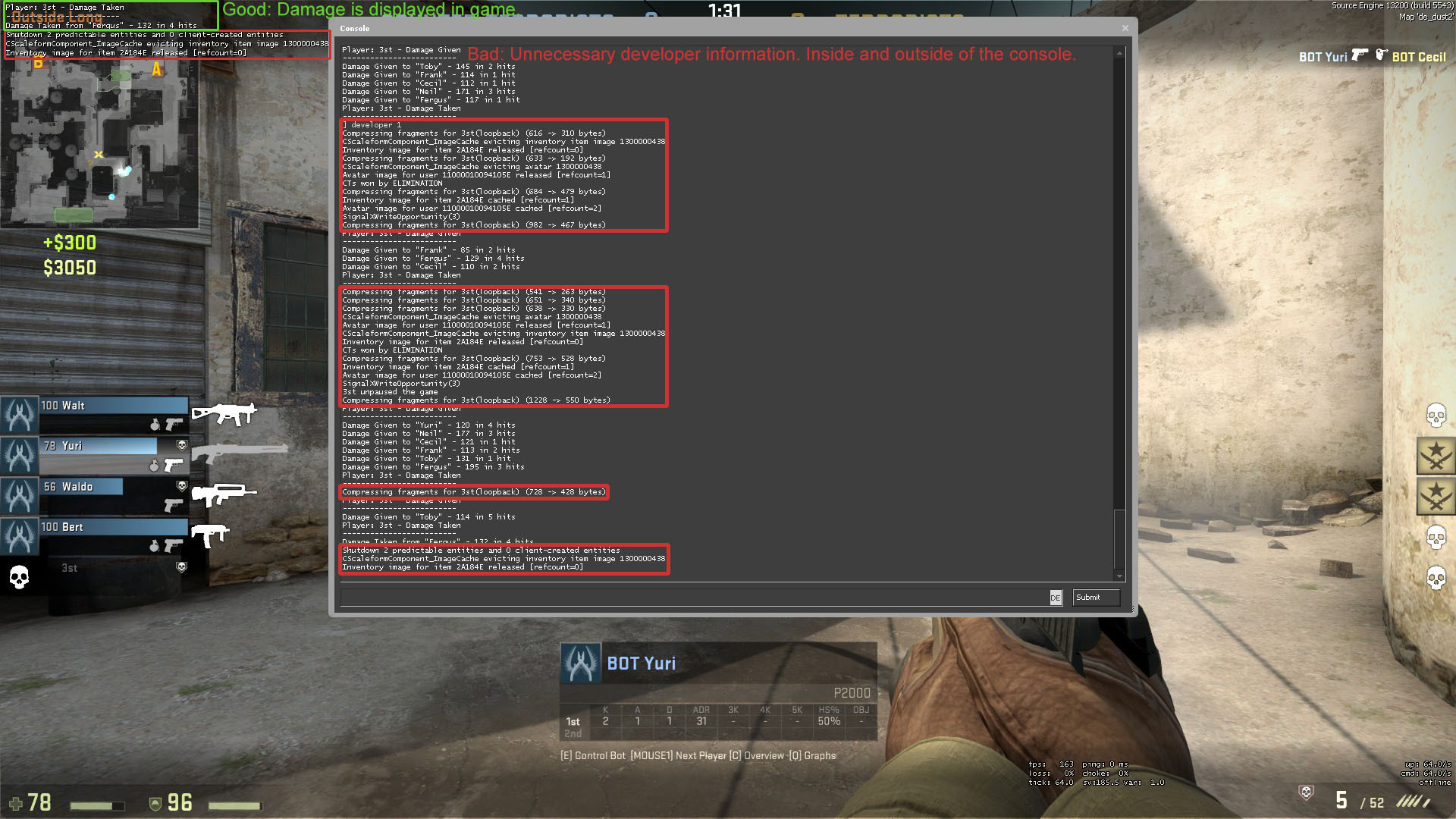
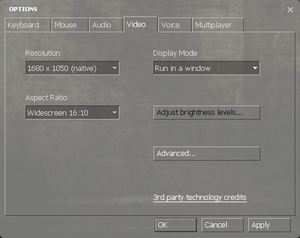
When you game competitively, an optimal frame rate is essential when a fraction of a second can determine a win or loss. This tutorial is made for better fps in css! You can use two methods to always see an fps counter in your game.
Luken, you ♥♥♥♥♥♥♥♥♥♥♥♥♥ piece of ♥♥♥♥ gangbanging ♥♥♥♥♥♥♥♥♥♥, you just ruined my cs!!i'll kill you! This will raise your fps in cs source! Scale(), but this method is not very useful, because all child elements are stretching with parent container.
Click this and it will defragment your. Besides this, lower fps takes a longer time to process the frame and displays it much later, resulting in higher. If one doesnt work return the value to previous number and check next command.
You may be presented with. Follow these steps to check the fps in roblox games or experiences: First, of course, load up the game via roblox.





![Optimal Fps Guide [Counter-Strike: Source] [Tutorials]](https://images.gamebanana.com/img/ss/tuts/6177.webp)









![More Fps (Css) [Counter-Strike: Source] [Tutorials]](https://images.gamebanana.com/img/ss/tuts/530-90_58c0334bcfcf4.webp)
